Mục tiêu bài viết
- Sơ lược về GKE
- Hướng dẫn cách tạo và chạy một web app đơn giản trên GKE
A. Sơ lược về GKE
GKE chính là Kubernetes(k8s) được tạo sẵn trên GCP. Người dùng chỉ cần thiết lập cấu hình ban đầu như số lượng node, loại CPU cho các node, và sau đó chỉ việc sử dụng. DS Solution Vietnam sẽ hướng dẫn bạn cách tạo và chạy một web app trên GKE nhanh nhất.
Các khái niệm cơ bản
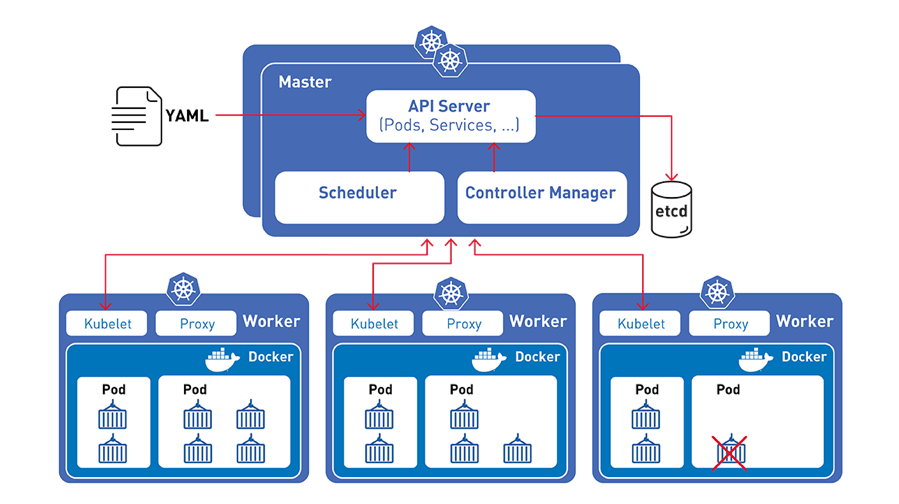
Cluster
Có thể hiểu mỗi k8s cluster như một cloud thu nhỏ. Cluster được cấu thành bởi vài hoặc nhiều node (mỗi node có thể hiểu là một vm). Trong cluster có một mạng liên kết nội bộ để các thành phần trong cluster tương tác được với nhau.

Node
Mỗi node tương ứng là 1 vm. Có 2 loại master node và worker node. Các service kubelet chạy trên các worker node để nhận tương tác điều khiển từ master node.
Pod
Là một thành phần nhỏ nhất có thể quản lý được trong k8s. Mỗi pod là một đơn vị application do người dùng tạo ra và cho chạy trên các worker node. Có nhiều loại pod tương ứng với từng nhu cầu sử dụng. Ví dụ như pod dùng cho web application, pod dùng cho batch job, pod dùng cho cron job.
Cụ thể các loại pod tham khảo thêm ở đây
https://kubernetes.io/docs/concepts/workloads/controllers/
Vậy đơn giản hình dung tóm lược lại như sau. Mỗi Cluster là một cụm máy ảo được kết nối lại với nhau trên nền tảng k8s để tạo ra một cloud thu nhỏ. Và trong cluster này người dùng có thể deploy nhiều application (pod) khác nhau, có thể thiết lập cơ chế scale in-out tự động. Người dùng không cần care đến việc để các application (pod) chạy trên các node nào, tất cả việc đó sẽ được k8s quản lý giúp.
B. Tạo một web app đơn giản và deploy lên GKE
- Trước tiên sẽ tạo một web app như thông thường.
- Sau đó build thành docker image
- Push Docker image lên GCP container registry
- Deploy image từ Container Registry lên GKE
1. Tạo web app
Sẽ sử dụng golang trong nội dung bài viết này. Framework cho webapp là labstack echo.
Cấu trúc thư mục như sau
simplewebapp
├── README.md
├── go.mod
├── go.sum
├── simplewebapp.Dockerfile
├── simplewebapp.deployment.yaml
└── webapp
├── handler
│ └── simplewebapp_handler.go
└── simplewebapp.gosimplewebapp.go
package main
import (
"github.com/labstack/echo/v4"
"github.com/labstack/echo/v4/middleware"
"github.com/dssolution/gke/simplewebapp/webapp/handler"
)
// Default Server Port
const DEFAULT_SERVER_PORT = ":80"
func main() {
// Echo instance
e := echo.New()
// Middleware
e.Use(middleware.Logger())
e.Use(middleware.Recover())
e.Use(middleware.CORS())
// Route => handler
e.GET("/", handler.SimpleWebHandler{}.Index)
e.GET("/ping", handler.SimpleWebHandler{}.Ping)
// Start server
e.Logger.Fatal(e.Start(DEFAULT_SERVER_PORT))
}simplewebapp_handler.go
package handler
import (
"net/http"
"github.com/labstack/echo/v4"
)
type SimpleWebHandler struct {
}
func (sh SimpleWebHandler) Index(c echo.Context) error {
return c.String(http.StatusOK, "Hello, World!\n")
}
func (sh SimpleWebHandler) Ping(c echo.Context) error {
return c.String(http.StatusOK, "Pong!\n")
}Chạy thử app trên local
cd path_to_simplewebapp
go run webapp/simplewebapp.go 
2. Build Docker Image
Chuẩn bị nội dung Dockerfile như bên dưới
simplewebapp.Dockerfile
FROM golang:1.12 as build_env
WORKDIR /go/src/github.com/dssolution/gke/simplewebapp
COPY ./webapp ./webapp
COPY go.mod ./
COPY go.sum ./
ENV PATH="${PATH}:$GOPATH/bin"
ENV GO111MODULE=on
RUN export GOPROXY="https://proxy.golang.org" && export GO111MODULE=on && go test ./...
RUN export GOPROXY="https://proxy.golang.org" && export GO111MODULE=on && CGO_ENABLED=0 go build -o simplewebapp webapp/simplewebapp.go
FROM alpine:latest
WORKDIR /app
COPY --from=build_env /go/src/github.com/dssolution/gke/simplewebapp /app
EXPOSE 80
ENTRYPOINT ["./simplewebapp"]Tiến hành build Docker image
# chú ý cần khởi động Docker trước khi build
cd path_to_simplewebapp
# build docker image with tag name
docker build -t ds-gke-simplewebapp:lasters -f simplewebapp.Dockerfile .
# checke image after build
docker images
> REPOSITORY TAG IMAGE ID CREATED SIZE
> ds-gke-simplewebapp lasters 1e2055780000 12 minutes ago 17.1MB3. Push Docker image lên GCP Container Registry
Yêu cầu: đã biết cách dùng gcloud command để tương tác với GCP.
# login then set working project
gcloud auth login
gcloud config set project [PROJECT_ID]
# Configured Docker to use gcloud as a credential
gcloud auth configure-docker
# Tag the local image with the registry name
# docker tag [SOURCE_IMAGE] [HOSTNAME]/[PROJECT-ID]/[IMAGE]:[TAG]
docker images
> REPOSITORY TAG IMAGE ID CREATED SIZE
> ds-gke-simplewebapp lasters 1e2055780000 25 minutes ago 17.1MB
docker tag 1e2055780000 asia.gcr.io/ds-project/ds-gke-simplewebapp:lasters
# check image tag
docker images
> REPOSITORY TAG IMAGE ID CREATED SIZE
> asia.gcr.io/ds-project/ds-gke-simplewebapp lasters 1e2055780000 26 minutes ago 17.1MB
# Push Docker image to Container Registry
# docker push [HOSTNAME]/[PROJECT-ID]/[IMAGE]
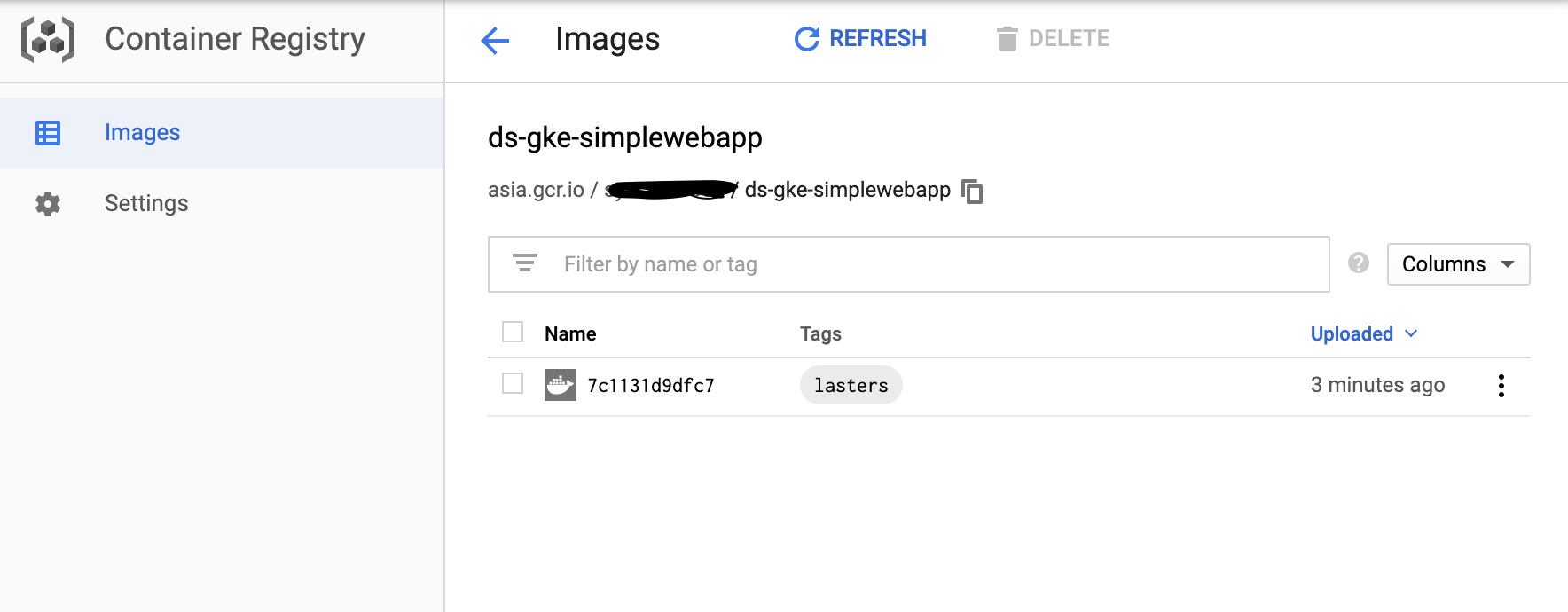
docker push asia.gcr.io/ds-project/ds-gke-simplewebappSau đó kiểm tra hình ảnh của bạn trên Container Registry

4. Deploy web app image lên GKE
# tạo cluster trong GKE
gcloud container clusters create ds-gke-small-cluster \
--project ds-project \
--zone asia-northeast1-b \
--machine-type n1-standard-1 \
--num-nodes 1 \
--enable-stackdriver-kubernetesNội dung file config deployment như dưới.
simplewebapp.deployment.yaml
apiVersion: v1
kind: Service
metadata:
name: simple-webapp-service
spec:
ports:
- port: 80
targetPort: 80
protocol: TCP
name: http
selector:
app: simple-webapp
type: LoadBalancer
---
apiVersion: extensions/v1beta1
kind: Deployment
metadata:
name: simple-webapp
spec:
replicas: 2
template:
metadata:
labels:
app: simple-webapp
spec:
containers:
- name: simple-webapp
image: asia.gcr.io/ds-project/ds-gke-simplewebapp:lasters
ports:
- containerPort: 80Nội dung config này sẽ tạo ra 1 load balacing public port 80. Và 2 containers chạy web app phía sau.
# install k8s control tool
gcloud components install kubectl
kubectl version
# get credentials để truy cập cluster
gcloud container clusters get-credentials --zone asia-northeast1-b ds-gke-small-cluster
# deploy web app image to GKE
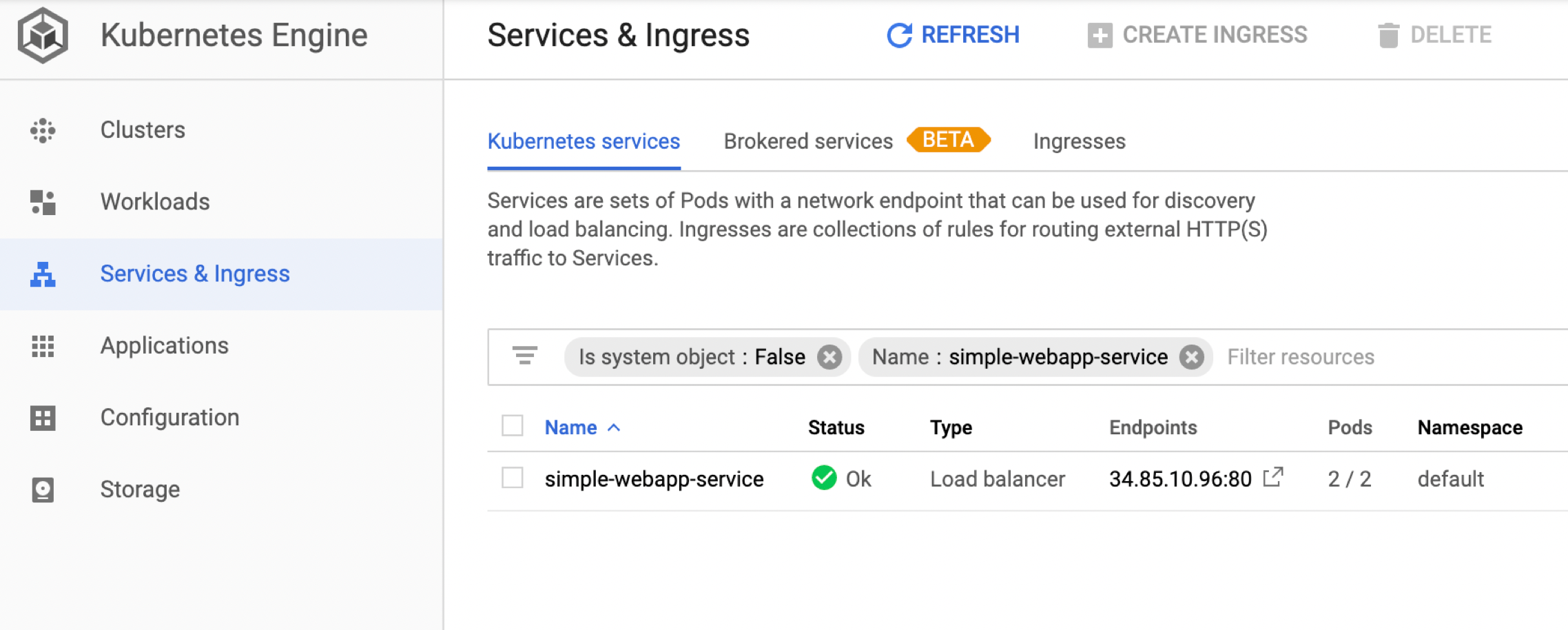
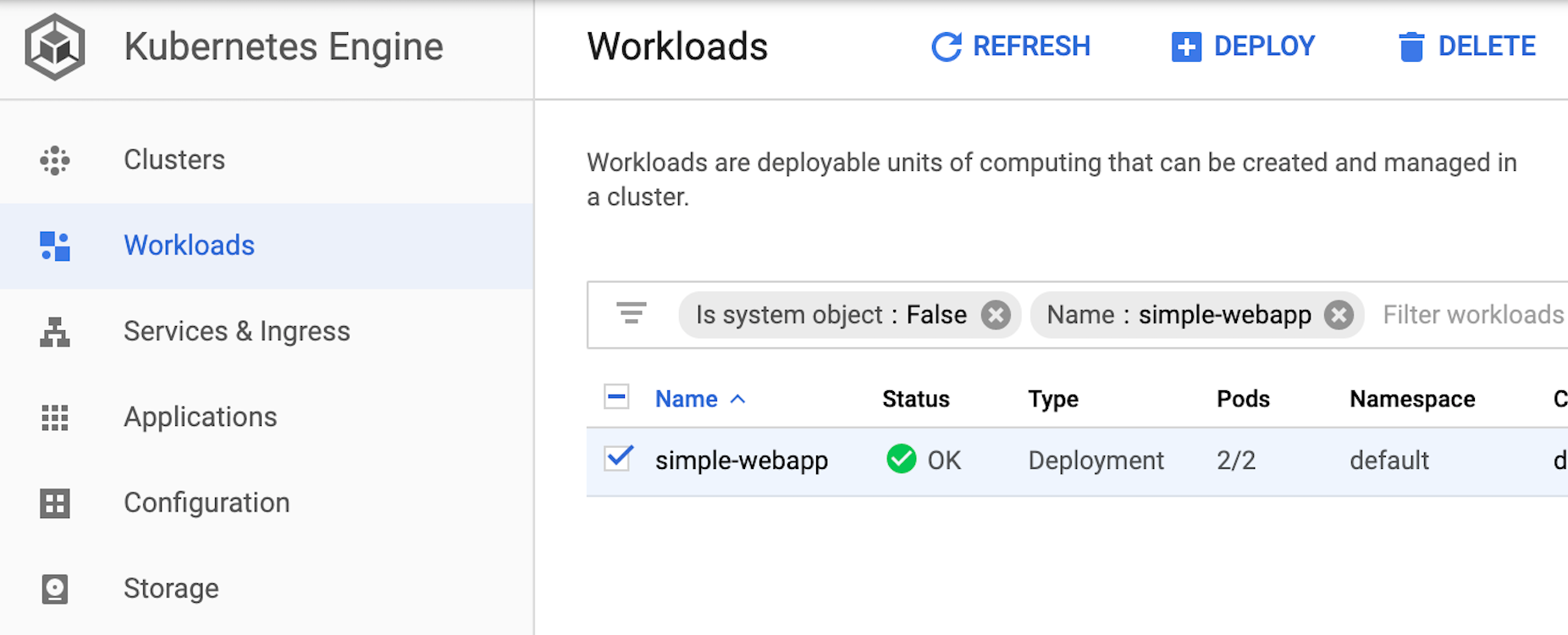
kubectl apply -f simplewebapp.deployment.yamlCheck kết quả trong GKE

Test request
curl http://34.85.10.96/
> Hello, World!Source đầy đủ:
dss_gke/simplewebapp at master · dssolutioninc/dss_gke
Trên đây DS Solution Vietnam đã hướng dẫn cách chạy và tạo một web app trên GKE nhanh và hiệu quả nhất. Hãy liên hệ tới chúng tôi để nhận tư vấn chi tiết, hướng dẫn cách chuyển đổi sang các nền tảng điện toán đám mây GCP, AWS, IBM, hybrid cloud và cách xây dựng các ứng dụng cloud-native.