Trong bài viết này, DS Solution Vietnam hướng dẫn dùng cloudbuild để build và push image lên Container Registry.
Ở bài viết hướng dẫn tạo và deploy một web app lên GKE, chúng ta đang đi theo các bước sau.
- Trước tiên sẽ tạo một web app như thông thường.
- Sau đó build thành docker image
- Push Docker image lên GCP container registry
- Deploy image từ Container Registry lên GKE
Ở bài viết này sẽ hướng dẫn cách dùng cloudbuild để gộp 3 step đầu tiên lại và run 1 lần trong cloudbuild.
- Dùng cloudbuild để build và push docker image lên Container Registry
- Deploy image từ Container Registry lên GKE
Tìm hiểu cách tạo và chạy một web app trên GKE
Cách tạo và chạy một batch job trên GKE
Sau đây là hướng dẫn cách thực hiện.
1. Cấu trúc thư mục app
Sử dụng lại web app ở bài viết trước và thêm file cho cloudbuild
Cấu trúc thư mục như sau
cloudbuild
├── README.md
├── cloudbuild.simplewebapp.yaml
├── go.mod
├── go.sum
├── simplewebapp.Dockerfile
├── simplewebapp.deployment.yaml
└── webapp
├── handler
│ └── simplewebapp_handler.go
└── simplewebapp.gocloudbuild.simplewebapp.yaml
options:
env:
- GO111MODULE=on
volumes:
- name: go-modules
path: /go
steps:
# go test
- name: golang:1.12
dir: .
args: ['go', 'test', './...']
# go build
- name: golang:1.12
dir: .
args: ['go', 'build', '-o', 'simplewebapp', 'webapp/simplewebapp.go']
env: ["CGO_ENABLED=0"]
# docker build
- name: 'gcr.io/cloud-builders/docker'
dir: .
args: [
'build',
'-t', '${_GCR_REGION}/${_GCR_PROJECT}/${_GCR_IMAGE_NAME}:${_GCR_TAG}',
'-f', 'simplewebapp.Dockerfile',
'--cache-from', '${_GCR_REGION}/${_GCR_PROJECT}/${_GCR_IMAGE_NAME}:${_GCR_TAG}',
'.'
]
# push image to Container Registry
- name: 'gcr.io/cloud-builders/docker'
args: ["push", '${_GCR_REGION}/${_GCR_PROJECT}/${_GCR_IMAGE_NAME}']
substitutions:
# # GCR region name to push image
_GCR_REGION: asia.gcr.io
# # Project ID
_GCR_PROJECT: ds-project
# # Image name
_GCR_IMAGE_NAME: ds-cloudbuild-test
# # Image tag
_GCR_TAG: latest
simplewebapp.Dockerfile cần sửa lại như bên dưới
FROM alpine:latest
WORKDIR /app
COPY ./simplewebapp /app
EXPOSE 80
ENTRYPOINT ["./simplewebapp"]2. Run Cloudbuild
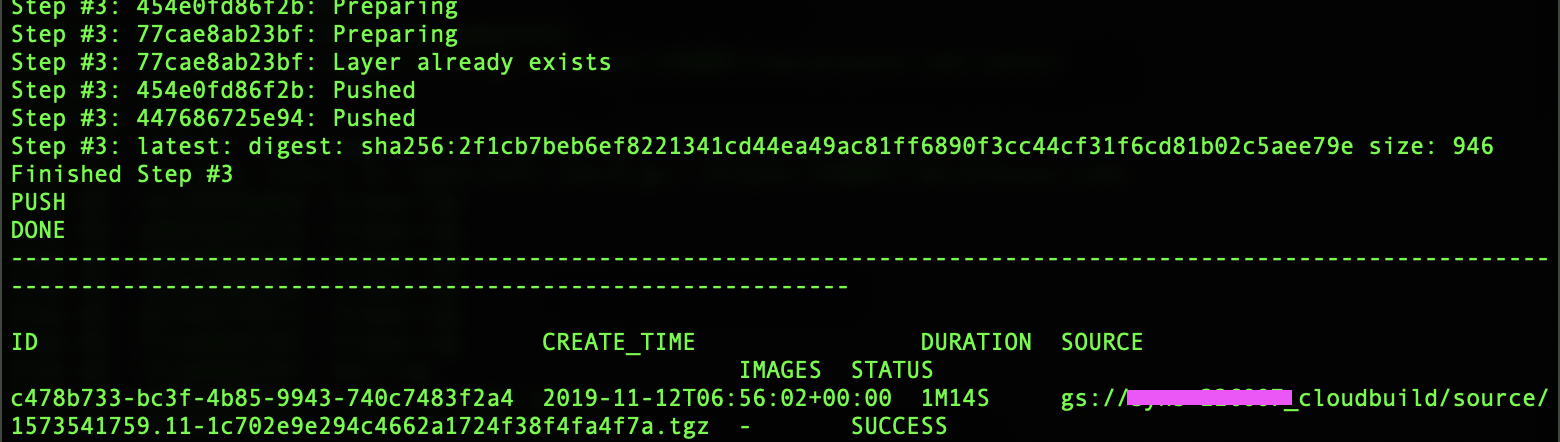
cd path_to_app_folder
gcloud builds submit --config cloudbuild.simplewebapp.yaml
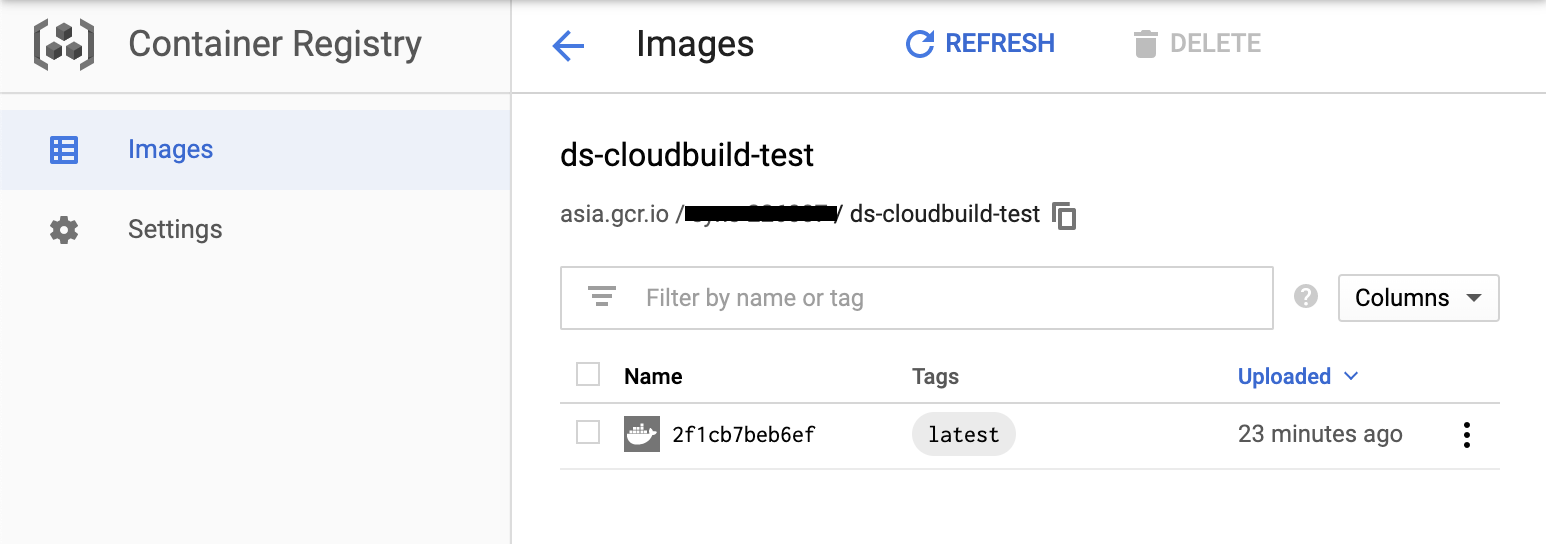
Confirm image đã build trên Container Registry

3. Deploy web app image lên GKE
Nội dung file config deployment như dưới
simplewebapp.deployment.yaml
apiVersion: v1
kind: Service
metadata:
name: simple-webapp-service
spec:
ports:
- port: 80
targetPort: 80
protocol: TCP
name: http
selector:
app: simple-webapp
type: LoadBalancer
---
apiVersion: extensions/v1beta1
kind: Deployment
metadata:
name: simple-webapp
spec:
replicas: 2
template:
metadata:
labels:
app: simple-webapp
spec:
containers:
- name: simple-webapp
image: asia.gcr.io/ds-project/ds-cloudbuild-test:latest
ports:
- containerPort: 80
Nội dung config này sẽ tạo ra 1 load balacing public port 80. Và 2 containers chạy web app phía sau.
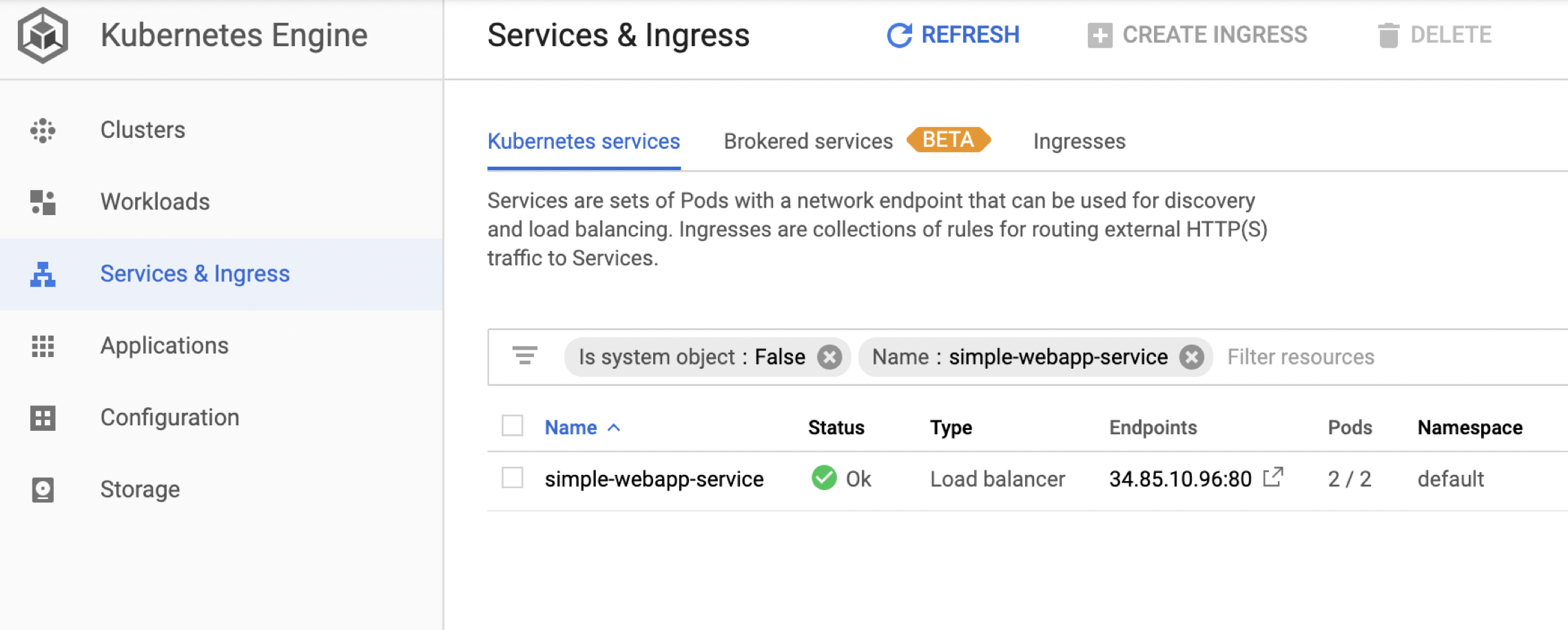
# deploy web app image to GKE
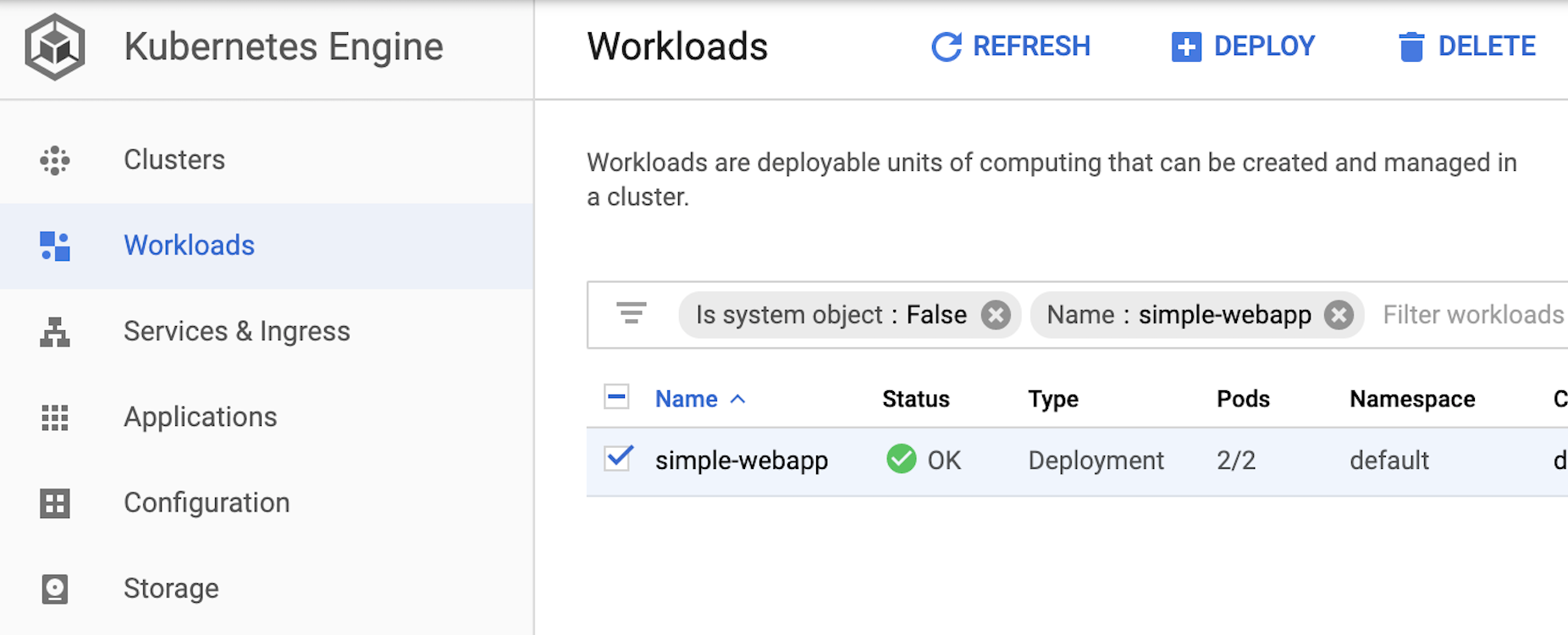
kubectl apply -f simplewebapp.deployment.yamlCheck kết quả trong GKE


Test request
curl http://34.85.10.96/
> Hello, World!Trên đây DS Solution Vietnam đã hướng dẫn cách tối ưu công đoạn build và push image lên Container Registry với Cloud Build. Hãy liên hệ tới chúng tôi để nhận tư vấn chi tiết, hướng dẫn cách chuyển đổi sang các nền tảng điện toán đám mây GCP, AWS, IBM, hybrid cloud và cách xây dựng các ứng dụng cloud-native.